ব্লগার ব্লগ নিংসন্দেহে একটি ভালমানের ব্লগিং প্লাটফর্ম। যাদের ওয়েব ডিজাইন সম্পর্কে তেমন কোন ধারনা নেই তারাও ইচ্ছে করলে Blogger দিয়ে খুব সহজেই নিজের একটি ব্লগ তৈরী করে নিতে পারেন। গুগল একাউন্ট ব্যবহার করে মাত্র কয়েকটি ক্লিক করেই একটি ব্লগ তৈরী করে নেওয়া যায়। তবে সঠিকভাবে ব্লগটি ডিজাইন এবং পরিচালনা করার জন্য XML, HTML, JavaScript এবং CSS বিষয়ে জ্ঞান রাখতে হবে। তা না হলে আপনার ব্লগটিকে মনেরমত করে সাজাতে পারবেন না।
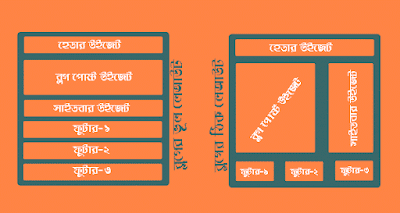
উপরের চিত্রে দেখতে পাচ্ছেন যে, ব্লগারে Layout Sections এর দুটি Layout তৈরী করা হয়েছে। এ সেকশনটি আপনার ব্লগের ড্যাশবোর্ড এ গেলে দেখতে পাবেন। ছবির বাম পাশের Layout হচ্ছে ভূল এবং ডান পাশের Layout টি হচ্ছে সঠিক। এ সেকশনটি যেভাবেই থাকুক না কেন, আপনার ব্লগের Template এর বাহিরের ডিজাইনের কোন পরিবর্তন হবে না। তবে আপনি নিজেই বিচার করতে পারবেন যে, উপরের চিত্রের কোন ছবিটি আপনার কাছে ভাল মনে হচ্ছে বা কোনটি সবার কাছে গ্রহনযোগ্যতা পাবে। আমি এক শব্দে বলব ডান পাশের Layout টি যে কোন ব্লগার টেমপ্লেট এর বাহিরের সাথেও মিল রয়েছে। কাজেই এর গ্রহনযোগ্যতা বেশী হবে।
সকল পোষ্ট দেখুন
আমি যখন প্রথম দিকে ব্লগিং শুরু করি তখন আমারও এ ধরনের সমস্যা হয়েছিল। তখন বিষয়টি বুঝতে পারিনি। সেই জন্য অনেক চেষ্টা করেও এই সহজ সমাধানটি করতে পারিনি। শেষ পর্যন্ত বাধ্য হয়ে পুরো Template পরিবর্তন করতে হয়েছিল। অথচ এই সামান্য বিষয়টি জানতে পারলে আমার পছন্দের Template টিকে আরও মনেরমত করে সাজাতে পারতাম। এই সমসা সাধারণত ব্লগের Body Layout এর Css কোড সঠিকভাবে ব্যবহার না করার কারনে হয়ে থাকে।
কিভাবে সমাধান করতে হয়?
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর ব্লগার ড্যাশবোর্ড হতে Layout অপশনে ক্লিক করুন।
- তারপর Layout এ মাউস পয়েন্টের Right বাটনের অপশন হতে Inspect Element এ ক্লিক করুন এবং মাউসের মাধ্যমে যে Gadget টি এলোমেলো হয়েছে সেটি নির্বাচন করলে Layout টির ID এবং Class দেখতে পাবেন। নিচে দেখুন -
- উপরের চিত্রের সাবার উপরে হচ্ছে এলোমেলো Gadget ও নিচেরটি হচ্ছে তার ID এবং Class এবং ডান পাশের অংশ হচ্ছে সিএসএস।
- এবার এইচটিএমএল হতে ID এবং Class নিয়ে Css যোগ করে দিলে সমাধান হয়ে যাবে।
কিভাবে Css যোগ করবেন?
- ব্লগার ড্যাশবোর্ড হতে Template > Edit Html এ ক্লিক করুন।
- কিবোর্ড হতে Ctrl+F চেপে <b:skin> অংশটি সার্চ করুন।
- উপরে চিত্রটিতে লাল চিহ্ন দ্বারা মার্ক করা অংশটির ঐ জায়গাতে নিচের কোডটি যুক্ত করুন।
body#layout #widgetID {The Properties For Widget In Layout Page Goes Here}
- উপরের কোডটির লাল চিহ্নিত অংশে আপনার ব্লগের Gadget টির ID বা Class বসাতে হবে এবং পিংক কালারের অংশটিতে আপনার প্রয়োজনীয় Css কোড বসালেই সবকিছু ঠিক হয়ে যাবে।
সাহায্য জিজ্ঞাসাঃ এ ভাবে আপনার ব্লগের এলোমেলো হওয়া প্রত্যেকটি Gadget এর ID এবং Class নিয়ে সহজেই সমাধান করতে পারবেন। আশাকরি আপনাদের বুঝতে অসুবিধা হবে না। তারপরও কোন অংশ বুঝতে অসুবিধা হলে আমাদের কমেন্ট করে জানাতে পারেন।


 লেখক:
লেখক: