যে কোন ব্লগে Block Quote অথবা Block Quotation দ্বারা সাধারনত ব্লগ পোষ্টের ভীতরের কিছু লেখাকে Highlight করা হয়। এটি আসলে ভিজিটরদের ব্লগের কোন অংশ সম্পর্কে স্পষ্ট ধারনা দেয়ার জন্য করা হয়। তাছাড়াও ব্লগে যখন কোন ধরনের Html, Css এবং JavaScript কোড শেয়ার করা হয় তখন এগুলিকে সহজে চেনার জন্য Block Quotation ব্যবহার করা হয়।
সব ধরনের ব্লগে বিভিন্ন স্টাইলের Block Quotation ব্যবহার করতে দেখা যায়। আমরা আজ আপনাদের সাথে ০২ টি Customize Blockquote Css Style শেয়ার করব। এ দুটিকে কাষ্টমাইজ করে আপনি চাইলে আপনার মনেরমত করে নিতে পারবেন।
কিভাবে করবেন?
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
- তারপর কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন আপনার পছন্দমত নিচের যে কোন একটি স্টাইল টেমপ্লেট এর ]]></b:skin> ট্যাগের ঠিক উপরে পেষ্ট করুন
Customize Blockquote Style-1
.post blockquote {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE9jyYSKdppc3ez3rhHtNW1fU-BL0P90oY2xklgGMg6Fgh83gqakk1QCetVJRZ7s_xUY1nz2nhg_yGfgyLMUDGap1AgjEMier_LGYAZWSHhiZwoTlqiRScEegCU59XCZUXjpYRN3z45OvI/s1600/blockquote-bg.png") repeat scroll center top #F9F9F9;
border-left:6px solid #CACACA;
border-radius:6px;
color:#000;
font-size:11px;
font-family: Georgia,"Times New Roman",Times,serif;
font-style:italic;
line-height:18px;
margin:0px 0px 5px 0px;
overflow:hidden;
padding:10px 0px 10px 40px;
}
Customize Blockquote Style-2
.post blockquote {
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEJrhTdtenF1F5Qc8eB7G6Bhfl18mfI-5fhrCWJAHzPvaenrQF-QnzMp9rg4TT9kEQ7OOXy9kdUg-bvRA_vrcsr6XuuKq1Sln0qjYxiBnuUQamm14BD9AQQxBvA7l2WBqKwiMD3H9ntPVP/s1600/Bloquote.png');
background-position:0% 0%;
background-repeat:no-repeat repeat;
border-radius:6px;
border-color:#007ABE;
border-right:1px dotted;
border-bottom:1px dotted;
border-top:1px dotted;
color:#000; font-size:11px;
font-family: Georgia,"Times New Roman",Times,serif;
font-style:italic; line-height:18px;
margin:0px 0px 5px 0px;
overflow:hidden;
padding:10px 0px 10px 40px;
}
- সবশেষে Save Template এ ক্লিক করে Template টি Save করুন।
কাষ্টমাইজেশনঃ
- উপরের background হতে ব্যাকগ্রাউন্ডের ছবি বা কালার পরিবর্তন করতে পারবেন।
- border-left:6px solid #CACACA হতে Border কালার এবং Border Width পরিবর্তন।
- এরপর color, font-size, font-family এবং font-style হতে ফন্ট স্ট্যাইল পরিবর্তন।
- এছাড়ও Margin, Padding সহ আর অনেক স্টাইল যুক্ত করতে পারবেন।
Syntax Highlighter Style-3
যে সকল ব্লগ ওয়েব ডেভেলপমেন্ট বিষয়ে টিউটোরিয়াল শেয়ার করেন সেই সকল ব্লগের বিভিন্ন জায়গাতে কোড শেয়ার করতে হয় বিধায় কোডগুলো সুন্দর ও আকর্ষণীয় করার জন্য Syntax Highlighter ব্যবহার করার প্রয়োজন হয়। Syntax Highlighter দ্বারা ব্লগের কোডের মধ্যে বিভিন্ন ধরনের কালার ও ডিজাইন যুক্ত করা হয়। গুগল ব্লগস্পট ব্লগে ডিফল্টভাবে এ ধরনের কোড হাইলাটারের কোন অপশন থাকে না।আজকের এই Syntax Highlighter টি আমাদের নিজের ডিজাইন করা নয়। এটি জনপ্রিয় কোড হাইলাইটার Prism তৈরি করেছে। এই কোড হাইলাইটারটি অনেক ভালোমানের ব্লগে ব্যবহার হচ্ছে। আমরা শুধুমাত্র কিভাবে যুক্ত করতে হয় সেটি আপনাদের সাথে শেয়ার করব। Prism এর Syntax Highlighter ব্যবহার করে ব্লগের HTML, CSS, Javascript, Php সহ অন্যান্য যাবতীয় কোড হাইলাইট করতে পারবেন। এটি বর্তমান সময়ের সকল ধরনের ব্রাউজার সাপোর্ট করে বিধায় কোড শো করাতে কোন সমস্যা করবে না। Prism এর Syntax Highlighter আপনার কোডগুলো নিচের ন্যায় হাইলাইট করবে।
<b:if cond='data:blog.pageType == "item"'>
<div class='abovead'>
<amp-fx-flying-carpet height='250px'>
<amp-ad data-ad-client='xxxxxxxxxxxxxxxxx' data-ad-slot='xxxxxxxx' height='600' layout='fixed' type='adsense' width='300'>
</amp-ad>
</amp-fx-flying-carpet>
</div>
</b:if>
উপরের ডোমোতে দেখুন এটি কোডের প্রত্যেকটি অংশকে আলাদা আলাদা বিভিন্ন ডিজাইন ও কালারের মাধ্যমে হাইলাট করছে। একটি নরমাল Syntax Highlighter এর চাইতে কোডকে আকর্ষনীয় করে সহজে পাঠকের দৃষ্টি আকর্ষণ করতে সক্ষম হবে।
কিভাবে Syntax Highlighter যুক্ত করবেন?
- প্রথমে আপনার ব্লগে লগইন করুন।
- তারপর নিচের চিত্রের ন্যায় Theme > Edit HTML এ ক্লিক করুন।
- উপরের চিত্র হতে Edit HTML ক্লিক করার পর ব্লগের থিমের ভীতরের সকল কোড দেখতে পাবেন।
- তারপর কীবোর্ড থেকে Ctrl+F চেপে </head> অংশটি সার্চ করুন।
- এখন </head> ট্যাগের ঠিক উপরে নিচের লাইনটি যুক্ত করুন।
<link href='https://cdnjs.cloudflare.com/ajax/libs/prism/1.15.0/themes/prism.css' rel='stylesheet'/>
- আবার কীবোর্ড থেকে Ctrl+F চেপে </body> অংশটি সার্চ করুন।
- তারপর </body> ট্যাগের উপরে নিচের লাইনটি যুক্ত করুন।
<script src='https://prismjs.com/prism.js'></script>
- সবশেষে Theme Save করে বেরিয়ে আসুন। এতটুকো করলে আপনার ব্লগে Syntax Highlighter ইনস্টল হয়ে যাবে।
কিভাবে Syntax Highlighter পোস্টে যুক্ত করবেন?
- আপনার কাঙ্খিত পেস্টের Editor এ প্রবেশ করুন।
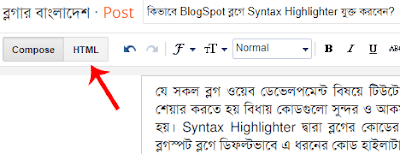
- এখানে উপরের চিত্রের ন্যায় পোস্টের HTML বাটনে ক্লিক করলে নিচের চিত্রের ন্যায় পোস্ট HTML মোডে দেখতে পাবেন।
- এখন উপরের চিত্রের ন্যায় আপনি যে স্থানে কোড বসাতে চান ঠিক সেই জায়গাতে নিচের কোডগুলো যুক্ত করুন।
<pre class="notranslate language-markup">
<code class="language-html language-css language-javascript notranslate language-markup">
Code goes here...
</code>
</pre>
- তারপর Compose এ ক্লিক করে HTML মোডটি অফ করুন।
- HTML মোডটি অফ করার পর শুধুমাত্র Code goes here... লেখাটি দেখতে পাবেন। Code goes here... এর জায়গায় আপনার কাঙ্খিত কোড যুক্ত করলেই হয়ে যাবে।


 লেখক:
লেখক: